Что такое фавикон и зачем он нужен?
Содержание

Сегодня в интернете фавикон – неотъемлемая часть визуализации сайта. Это маленькая иконка, которая выполняет две роли: служит для оптимизации сайта и придает деловой, презентабельный вид страницам ресурса. Располагается фавикон перед названием страницы во вкладках браузера, закладках и сниппетах.
Зачем нужен фавикон
Слово «фавикон» происходит от английских слов «favorite» и «icon». Дословно переводится как «избранная картинка», на современном сленге это узнаваемый значок интернет-ресурса. Впервые фавикон начала применяться еще в марте 1999 года, когда был выпущен первый браузер.
На первый взгляд фавикон – незначительная деталь дизайна интернет-ресурса. Однако его наличие помогает решать существенные задачи:
- улучшается общий вид сайта при наборе в поисковых системах. Ведь отсутствие яркой иконки может превратить сайт в невидимку, а это сильно скажется на посещаемости, и, соответственно, на популярности;
- способствует узнаванию сайта. По яркой простой иконке с первого взгляда можно найти нужный сайт и выделить его из общей массы;
- знакомый значок является неким гарантом качества контента.
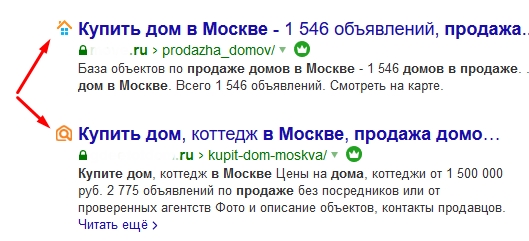
Для выделения ресурса используют различные дизайнерские приемы, например, иконка в виде мигающей стрелки, которая указывает на заголовок.
В обратном направлении система передачи визуальной информации тоже работает. Через фавикон компания рассказывает о своих услугах. Так как он перекликается с деятельностью предприятия, то клиент со временем начинает ассоциировать иконку с компанией.
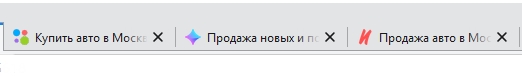
Кроме того, яркий фавикон способствует быстрой ориентации в закладках и вкладках, которые могут быть открыты в большом количестве на экране. Для пользователя это удобно, когда нет времени читать названия вкладок.
Фавикон – это определенная картинка, предназначенная для идентификации интернет-ресурса, для привлечения внимания потенциальных пользователей услуг.
Как создать фавиконку для сайта
Основным форматом такого изображения является формат в 16 пикселей. С развитием технического прогресса список расширился и достиг 144х144 пикселей. Расширился и возможный формат таких рисунков. Не все браузеры или их версии способны поддерживать современные форматы, поэтому основным остается *.ico.
В данный момент есть множество бесплатных онлайн-сервисов, которые позволяют создать фавикон из любого изображения за несколько секунд, например:
- favicon.by. Быстрый и понятный, но с ограниченным функционалом.
- bestwebservice.ru. Удобный онлайн favicon-генератор с возможностью создания иконок разных размеров.
- pr-cy.ru. Очень простой фавикон-генератор от pr-cy.ru.
- be1.ru. Также простой вариант от сервиса be1.ru
- perfecto-web.com. Хороший вариант с возможностью выбора размера иконки.
Любой из представленных выше сервисов подходит для создания качественной и валидной для отображения в браузерах и выдачах поисковых систем фавиконки. Как показывает практика, главное в деле создания иконки для сайта – правильный подбор качественного изображения, которое будет преобразовано в формат ico.
При подборе изображений следует ориентироваться на несколько правил:
- если для создания иконки берется логотип сайта или его прототип, то он будет связан с тематикой. Это отразится на деловом имидже компании, иконка в этом случае будет работать на бренд;
- иным путем создания иконки служит предмет, тесно связанный с направлением сайта. В этом случае фавикон подчеркивает релевантность, визуализирует концепцию фирмы и основной посыл бренда;
- фавикон имеет маленькие размеры, поэтому должен иметь простые формы, понятные при беглом просмотре. Не стоит при его создании нагромождать множество деталей, следует избегать ненужных форм;
- остерегайтесь двойных интерпретаций;
- оригинальность. Да, в интернете представлено огромное число каталогов с множеством различных фавиконок, однако лучше потрудиться и создать собственную, уникальную, которая действительно будет отличаться от конкурентов. Такой фавикон принесет узнаваемость сайту, и, следовательно, компании.
После скачивания или разработки индивидуальной иконки она размещается в корневой папке сайта. Затем в код добавляется ссылка на изображение. Для корректной подачи изображения на мобильных устройствах часто требуются дополнительные записи.
Использование крупноразмерных файлов, например, формат 114×114 пикселей позволяет использовать это изображение в максимально возможном количестве мест. Но такое решение одновременно увеличивает трафик при загрузке сайтов. Решением может быть одновременное использование нескольких фавиконов разных форматов. На гаджетах, поддерживающих IOS, такие иконки превращаются в логотипы приложений.
Для создания уникальных иконок можно воспользоваться стандартными конструкторами, а можно потратить несколько лишних минут и создать уникальную эмблему в популярных графических программах. Такая иконка однозначно выделит ресурс из толпы.
Большинство встроенных в современные компьютеры браузеров не требует прямой ссылки на корневой файл. Но наличие такой функции избавляет от проблем, связанных с отсутствием значка при прямом скачивании. Кроме того, это дает отличный шанс устанавливать индивидуальные изображения на каждый раздел сайта либо отдельных страниц.
Появившись в конце двадцатого века, фавиконка превратилась из обычного маркера в важный элемент дизайна. Если о нем забыть, не стоит ждать полной оптимизации сайта, роста его популярности и, как следствие, притока новых клиентов.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.