Что такое адаптивный дизайн сайта
Содержание

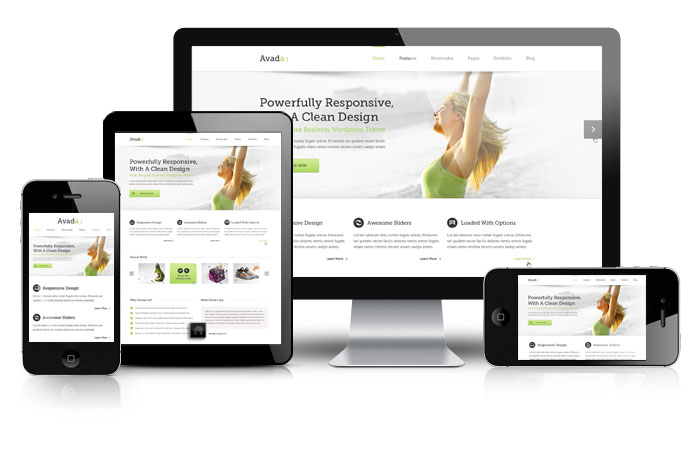
Чтобы онлайн ресурс корректно отображался на компьютере и мобильных устройствах, при создании сайта или интернет-магазина рекомендуется использовать адаптивный дизайн. Такой тип верстки позволяет варьировать размеры и отображение интерфейса ресурса в зависимости от типа устройства, с помощью которого пользователь зашел в Интернет. Разработка сайта, лендинга, интернет-магазина или портала осуществляется с учетом требований к дизайну, функциональности, навигации ресурса.
Что такое адаптивный дизайн сайта или адаптивная верстка?
Создание сайтов и других веб-ресурсов осуществляется с помощью разных платформ и методов. Программисты используют отзывчивый или адаптивный тип верстки, подбирая технологию под требования заказчика.
Адаптивная верстка позволяет ресурсу подстраиваться под разные виды устройств. Динамичная структура предназначена для того, чтобы интерфейс мог корректно отобраться в разных размерах и быть удобным для пользования. Для этого в программе верстки закладываются разные фиксированные размеры макетов.
Adaptive Web Design подстраивает макет сайта под заданные браузером параметры. Применяя эту технологию, можно упростить процесс создания онлайн ресурса. Ранее для разных видов устройств проектировались различные версии сайта, которые размещались на отельных поддоменах. А для мобильных версий зачастую делались упрощенные версии, что сокращало функциональность и могло повлиять на продажи товаров или услуг.
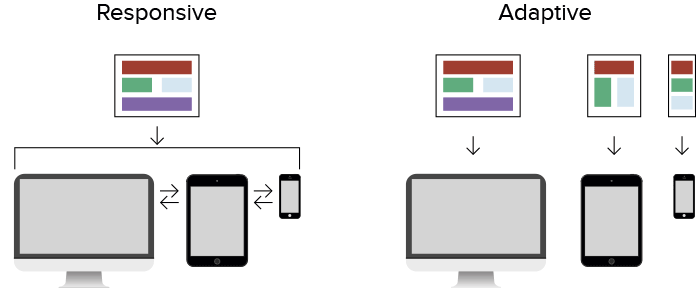
Чем адаптивный дизайн отличается от отзывчивого?
Отзывчивый дизайн сайта – это верстка ресурса на основе гибкой сетки, которая изменяет отображение интерфейса для разных видов декстопных и мобильных устройств. То есть, используется один и тот же макет. Отзывчивая верстка базируется на гибкой сетке экрана, гибких изображениях (все используемые картинки изменяются в габаритах или перемещаются по структуре). Отображения картинок и текстовых блоков изменяются в соответствии с размерами браузера.
Размеры макетов для адаптивного дизайна
Адаптивный дизайн отличается от отзывчивого тем, что в процессе изготавливается несколько макетов стандартного размера. Статичные макеты разрабатываются с учетом типовых размеров экрана разных моделей мобильных телефонов, смартфонов, планшетов или компьютеров. Шаблон каждого дизайна задается под ширину экрана пикселей.
В большинстве случаев используются следующие размеры (контрольные точки) для ширины дисплеев:
- 320 – мобильные устройства;
- 480 – мобильные устройства;
- 768 – мобильные устройства и планшеты;
- 1024 – планшеты, нетбуки и ноутбуки;
- 1280 – ноутбуки и стационарные ПК;
- 1920 – ноутбуки и стационарные ПК.
Необходимость разработки дизайна под конкретное разрешение зависит от каждого конкретного случая. Например, если макет не меняется на стыке 480px, то и разрабатывать отдельный макет под это разрешение нет необходимости.
Плюсы и минусы адаптивного дизайна сайта
Сайты, разработанные с помощью адаптивной верстки, являются оптимальным вариантом для интернет-магазинов, информационных блогов, медиа-ресурсов.
Основным преимуществом адаптивной верстки является сохранение широкой функциональности ресурса, независимо от того, с какого устройства пользователи на него заходят. Этого можно достичь благодаря разработке разных вариантов макетов с учетом особенностей техники (размера и ориентации экрана, наличия сенсорного управления и мн.др.).
Другие плюсы адаптивной верстки:
- Комфортное отображение сайтов, лендингов, интернет-магазинов на разных моделях компьютеров, планшетов, смартфонов. Удобное отображение разделов, категорий, каталога позволяет находить нужную информацию о товарах или услугах, делать покупки прямо в дороге, из дома или офиса в любое время.
- Экономия на техническом сопровождении и администрировании, хостинге. Не требуется много места для размещения нескольких вариантов сайтов, разработанных для различных устройств. А также не нужен расширенный функционал на сервере, который может требоваться при других вариантах верстки сайтов.
- Синхронизация запросов с разных устройств. Эта опция увеличивает показы ресурса в аналитических отчетах поисковиков.
- Оптимизация онлайн ресурса и снижение расходов на SEO (Search Engine Optimization). За счет того, что у всех версий сайта один URL, его более лояльно воспринимают поисковые системы при ранжировании. За счет повышения рейтинга, сайт быстрее входит в ТОП органической выдачи по наиболее значимым и популярным ключевым запросам. При наличии разных декстопных и мобильных версий есть вероятность того, что внутренние ссылки ведут на разные версии, что снижает их ссылочный вес.
- Улучшение показателей активности компании в социальных сетях. За счет одинакового адреса сайта все лайки, репосты и комментарии учитываются независимо от того, с какого компьютера или мобильного телефона они были сделаны.
Минусы адаптивного дизайна:
- Возможное небольшое «утяжеление» ресурса – за счет добавления CSS-стилей, файлов Java Script, наборов скриптов, необходимых для выполнения широкого перечня задач.
- Среднее качество используемых изображений. При отображении через мобильные устройства не всегда получается сделать картинки в высоком разрешении.
- Сложности в переделке старого макета сайта на новую версию с адаптивной версткой. В большинстве случаев проще и быстрее создать сайт с нуля, сразу закладывая все варианты дизайна и перечень необходимого функционала.
Правила Adaptive Web Design
Удобство и функциональность сайтов, созданных с помощью адаптивной верстки, положительно влияют на формирование положительного рейтинга ресурса.
Поисковые системы Яндекс, Гугл определяют качество юзабилити (простоту и понятность навигации сайта) одним из ключевых факторов ранжирования. И это нужно учитывать, используя ту или иную технологию верстки. Главное правило создания сайта – сделать его удобным и понятным, чтобы пользователи могли долгое время находиться на нем, совершать целевые действия, делать покупки.
При использовании адаптивного дизайна нужно придерживаться таких правил:
- Поточность. Возможность смещения основных блоков в зависимости от ширины экрана устройства.
- Применение контрольных точек. Фиксирование элементов изображений на экране (чтобы они не смещались за видимое поле при отображении на небольшом устройстве).
- Относительность единиц измерения, использование предельных значений. Чтобы добиться высокого качества картинок, нужно подбирать их с различным разрешением для разной ширины экранов. Такой же принцип применяется и для текстовых блоков – задается максимальная ширина, при которой контент отображается на весь экран.
- Последовательность дизайна. Это значит, что при переходах на друге разделы и страницы внешнее оформление не должно меняться, иначе это может вызвать дискомфорт и недоверие пользователей. Если человеку неудобен или не нравится ресурс, он быстро покидает его и это может приравниваться к отказу и снижать рейтинг ресурса при ранжировании поисковыми системами. Для всплывающих окон и других повторяющихся элементов тоже нужно использовать одинаковые дизайнерские шаблоны.
- Принцип достаточности. При разработке макетов для разных видов устройств, нужно учитывать ширину и ориентировку экрана. Не стоит перегружать интерфейс для мобильного телефона большим количеством картинок, иначе сайт будет выглядеть громоздким, на нем будет сложно ориентироваться. Для небольших экранов мобильных устройств нужно делать «облегченную» версию и оставлять только основные элементы – меню, изображения продукта, короткие тексты, форму заказа или регистрации, кнопки «поделиться» в социальных сетях и пр.
- Применение структурной сетки. Для удобства и простоты управления шириной колонок и других элементов используется структура из 12 колонок. Плюс структурной сетки в том, что на большом экране изображения не растягиваются, а увеличивается расстояние между элементами.
- Сжатие изображений. Что облегчить страницы и обеспечить высокую скорость загрузки с компьютеров и смартфонов, нужно оптимизировать размеры всех объектов. Фотографии подаются в растровом формате, все отрисованные элементы лучше грузить в векторном виде.
Универсальные шаблоны
Для разработки адаптивного дизайна сайта можно использовать разные виды шаблонов:
- Mostly Fluid («наиболее гибкий»). Макетирование на основе сетки, которая не растягивает отображение по ширине экрана, а просто увеличивает или уменьшает поля. При отображении на экранах меньше контрольной точки, блоки выстраиваются друг под другом.
- Column Drop («сбрасывание колонок»). Постепенно выстраивание колонок друг под другом в зависимости от ширины экрана.
- Layout Shiffer («сдвигание макета»). Сложный, но эффективный дизайн, который позволяет использовать несколько видов контрольных точек. Таким образом, можно отображать корректно и картинки, и тестовые блоки в зависимости от вида устройства.
- Off Canvas («за пределами»). Отображение элементов меню в соответствии с шириной устройства. То есть, на широком экране показываются все элементы меню и навигации, а на смартфонах – они скрываются за границами, но могут быть отображены, при необходимости.
Секреты создания под все разрешения экрана
Чтобы получить красивый и многофункциональный сайт, интернет-магазин или лендинг, нужно заказывать верстку, наполнение и администрирование ресурса у профессионалов! Опытные программисты подберут наиболее эффективный тип макетирования, учитывая требования к дизайну, виду продукта, наполнению и структуре сайта, особенностей целевой аудитории.
Для тех, кто знаком с тематикой создания онланй ресурсов, можно дать несколько полезных советов:
- Для несложных сайтов и интернет-магазинов можно использовать готовый шаблон. Это не будет эксклюзивным продуктом, но его можно адаптировать под конкретные особенности бизнеса, внеся соответствующие правки в код.
- Используйте фремворки. Это программные платформы или каркас модели ресурса с определенной сеткой блоков.
- Задействуйте медиазапросы. Это инструменты, которые содержат информацию о разных видах устройств (компьютеры, планшеты, мобильные телефоны и смартфоны), условиях. Например, если сайт отображается на определенном устройстве, с учетом его типа и ширины экрана выполняется то или иное условие, определяющее стиль отображения и расположение основных блоков и элементов. В медиафункциях также есть переломные (контрольные) точки, которые привязаны к значениям пикселей и изменяют дизайн в зависимости от устройства, с которого пользователь заходит на ресурс.
- При разработке Adaptive Web Design применяются мета-тег viewport, который вписывается вресурса (этот тег нужен для установки ширины экрана, постановки здания браузеру устанавливать соответствие заданного масштаба).Обязательно ли использовать адаптивный дизайн?Выбирая метод верстки сайта, нужно учесть сферу деятельности, тип продукта и пр. Например, для товаров или услуг в сфере B2B (бизнес для бизнеса), целевая аудитория которых заходит в интернет, в основном, с компьютеров, можно использовать отзывчивый или другой тип макетирования.
А для интернет-магазинов одежды, обуви, детских товаров, бытовой техники и других изделий массового потребления рекомендуемся применять адаптивную верстку, т.к. ЦА заходит на ресурсы, чаще всего, с мобильных телефонов и смартфонов. Если для этой категории отображение сайта будет неудобным или слишком перегруженным (т.е. не адаптированным под конкретное устройство), это может негативно отразиться на объеме продаж.
Такая же ситуация с информационными ресурсами и блогами – на небольших экранах текстовые блоки с картинками и динамичными элементами могут выглядеть перегруженными, их будет некомфортно читать, поэтому лучше отдать предпочтение адаптированным макетам.
Полезные сервисы и инструменты
Для разработки сайта с применением Adaptive Web Design можно использовать такие виды сервисов:
- Android SDK. Программное обеспечение для разработки мобильных приложений, сайтов с расширенным функционалом.
- Adaptive Images. Полезный PHP-скрипт, адаптирующий изображения под размеры экранов разных устройств. Подходит для разных типов онлайн ресурсов.
- Mydevice.io. Ресурс, на котором можно найти подробную информацию о значениях высоты и ширины изображений, отображаемых на разных типах декстопных и мобильных устройств, а также соответствующие pixel-ratio.
- Skeleton. Шаблон CSS, имеющий 12-колоночную разметку.
- Bootstrap. Удобный многофункциональный сервис для разработки мобильных приложений, с адаптивной колоночной разметкой (на 12 колонок), разными стилями, Javascript-плагинами, подсказками.
Распространенные ошибки при адаптивной верстке
Чтобы сделать онлайн ресурс удобным и не урезать его функционал, нужно использовать разные технологии и инструменты верстки.
Типовые ошибки, которые совершаются при создании адаптивного макета и могут снижать качество работы сайта:
- Сокращение текстовой информации. Не нужно сокращать текст для мобильной версии, необходимо просто расположить его удобным образом. От урезания контента может зависеть конверсия и объем выручки.
- Использование картинок высокого разрешения даже для небольших экранов. Изображения высокого разрешения занимают больше места и могут замедлить загрузку ресурса. Поэтому нужно использовать принцип достаточности. Для компьютеров используются большие качественные фотографии и векторная графика, для мобильных телефонов и смартфонов – небольшие легкие картинки.
- Слишком мелкие элементы. Не нужно мельчить, нагружая небольшой экран большим количеством элементов. Если в дизайне и структуре сайта предусмотрено много разделов меню, интерактивных форм и кнопок, нужно для каждого типа устройств создавать свой удобный интерфейс.
- Игнорирование или непонимание целевой аудитории. Перед разработкой структуры и функционала для декстопной и мобильной версии нужно изучить, кто именно является целевым потребителем, с каких устройств представители ЦА заходят в интернет, как выбирают товары, какой функционал для них нужен и пр.
Адаптивный дизайн имеет ряд преимуществ для разработки сайтов, интернет-магазинов, информационных блогов и порталов. Это тип макетирования, при котором создаются разные варианты дизайнов для различных видов устройств (компьютеров, планшетов, смартфонов). Adaptive Web Design позволяет сохранить наполнение и функциональность ресурса.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.